
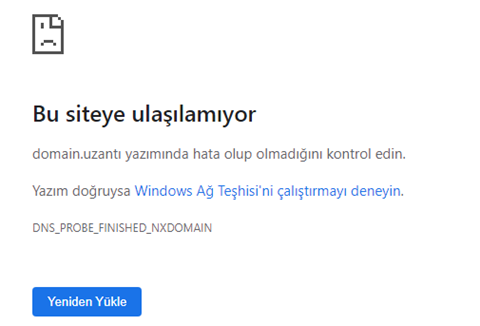
ERR_SSL_PROTOCOL_ERROR Hatası Nedir?
ERR_SSL_PROTOCOL_ERROR, bir web tarayıcısının bir web sitesiyle güvenli bağlantı kuramaması durumunda ortaya çıkan bir hatadır. Bu hata genellikle web sitesinin SSL/TLS sertifikası, tarayıcı ayarları veya sistemin tarih ve saat ayarlarındaki bir sorundan kaynaklanır.
Tarayıcı web sitesi ile güvenli bir bağlantı kuramadığında ERR_SSL_PROTOCOL_ERROR hata mesajı görüntülenir; bu, web sitesinin SSL/TLS sertifikasının geçerli olmadığı veya tarayıcının sertifikayı doğrulayamadığı anlamına gelir.
Bu hatanın oluşmasının birkaç nedeni vardır:
Web sitesinin SSL/TLS sertifikası geçerli değil veya süresi dolmuş.
Tarayıcının ayarları web sitesinin SSL/TLS sertifikasına güvenecek şekilde yapılandırılmamış.
Sistemin tarih ve saat ayarlarının doğru olmaması, tarayıcının web sitesinin SSL/TLS sertifikasını doğrulayamamasına neden olabilir.
Web sitesi, tarayıcının güvenmediği, kendinden imzalı bir SSL/TLS sertifikası kullanıyor.
Tarayıcı, güvenlik nedeniyle web sitesinin SSL/TLS sertifikasını engelliyor.
Bu hatayı gidermek için aşağıdaki çözümleri deneyebilirsiniz:
Geçerli olduğundan ve süresinin dolmadığından emin olmak için web sitesinin SSL/TLS sertifikasını kontrol edin.
Web sitesinin SSL/TLS sertifikasına güvenecek şekilde yapılandırıldığından emin olmak için tarayıcının ayarlarını kontrol edin.
Doğru olduklarından emin olmak için sistemin tarih ve saat ayarlarını kontrol edin.
Hatanın tarayıcıya özel olup olmadığını görmek için web sitesine farklı bir tarayıcı veya cihaz kullanarak erişmeyi deneyin.
Sorunu bildirmek ve yardım istemek için web sitesinin yöneticisiyle iletişime geçin.
openssl komutunu kullanarak bir web sitesinin SSL/TLS sertifikasının nasıl kontrol edileceğine dair bir örnek:
openssl s_client -connect example.com:443
Bu komut, sertifikanın son kullanma tarihi ve veren yetkili de dahil olmak üzere web sitesinin SSL/TLS sertifika bilgilerini görüntüler.
Web sitesinin SSL/TLS sertifikasına güvenecek şekilde yapılandırıldığından emin olmak için tarayıcının ayarlarının nasıl kontrol edileceğine dair bir örnek aşağıda verilmiştir:
console.log(window.navigator.userAgent);
Bu kod, tarayıcının ayarlarını ve yapılandırmasını belirlemek için kullanılabilecek tarayıcının kullanıcı aracısı dizesini görüntüler.
Umarım Hatanızı çözmeye yardımcı olmuşuzdur! İyi günler dileriz.